티스토리 뷰
≪조건 및 출력형태≫

☞ 제목 부분을 클릭하고 내용을 입력합니다(3. 음식배달앱 통계 입력).

☞ 본문 레이아웃의 차트 삽입 아이콘을 누릅니다.

☞ 차트는 '꺽은선/영역형'에서 '표식이 있는 꺾은선형'을 선택하고 확인 버튼을 누릅니다

☞ 차트가 삽입되면 '차트 데이터 편집 창'이 나타납니다.
☞ 차트 데이터 편집 창에 데이터를 입력합니다.
☞ 항목은 가로 줄, 계열을 세로 줄에 있는 내용을 입력하면 됩니다.
☞ 항목이 부족한 경우 마우스 오른쪽 버튼을 클릭하면 추가할 수 있습니다.
☞ 마우스 오른쪽 버튼을 클릭하고 '추가' - '아래에 행 추가하기'를 선택합니다.

☞ 계열 3 부분은 필요없으니 삭제합니다.
☞ D열을 선택하고 마우스 오른쪽 버튼을 클릭해서 삭제 버튼을 누릅니다.

☞ 차트 영역을 선택하고 조건대로 글꼴(굴림, 16pt)을 적용하고 외곽선(검정)을 설정합니다.
☞ 차트 영역은 선택은 '차트 제목' 옆을 클릭하면 됩니다.
☞ 도형 윤곽선은 차트 탭(보라색 버튼)을 누르면 나옵니다.

☞ 차트 제목을 선택하고 마우스 오른쪽 버튼을 클릭합니다.
☞ 메뉴에서 '제목 편집'을 선택합니다.

☞ 글자 내용에 차트 제목을 입력합니다.
☞ 언어별 설정과 속성을 조건(글꼴 : 궁서, 진하게, 20pt)대로 적용합니다.

☞ 차트 제목을 선택하고 마우스 오른쪽 버튼을 클릭합니다.
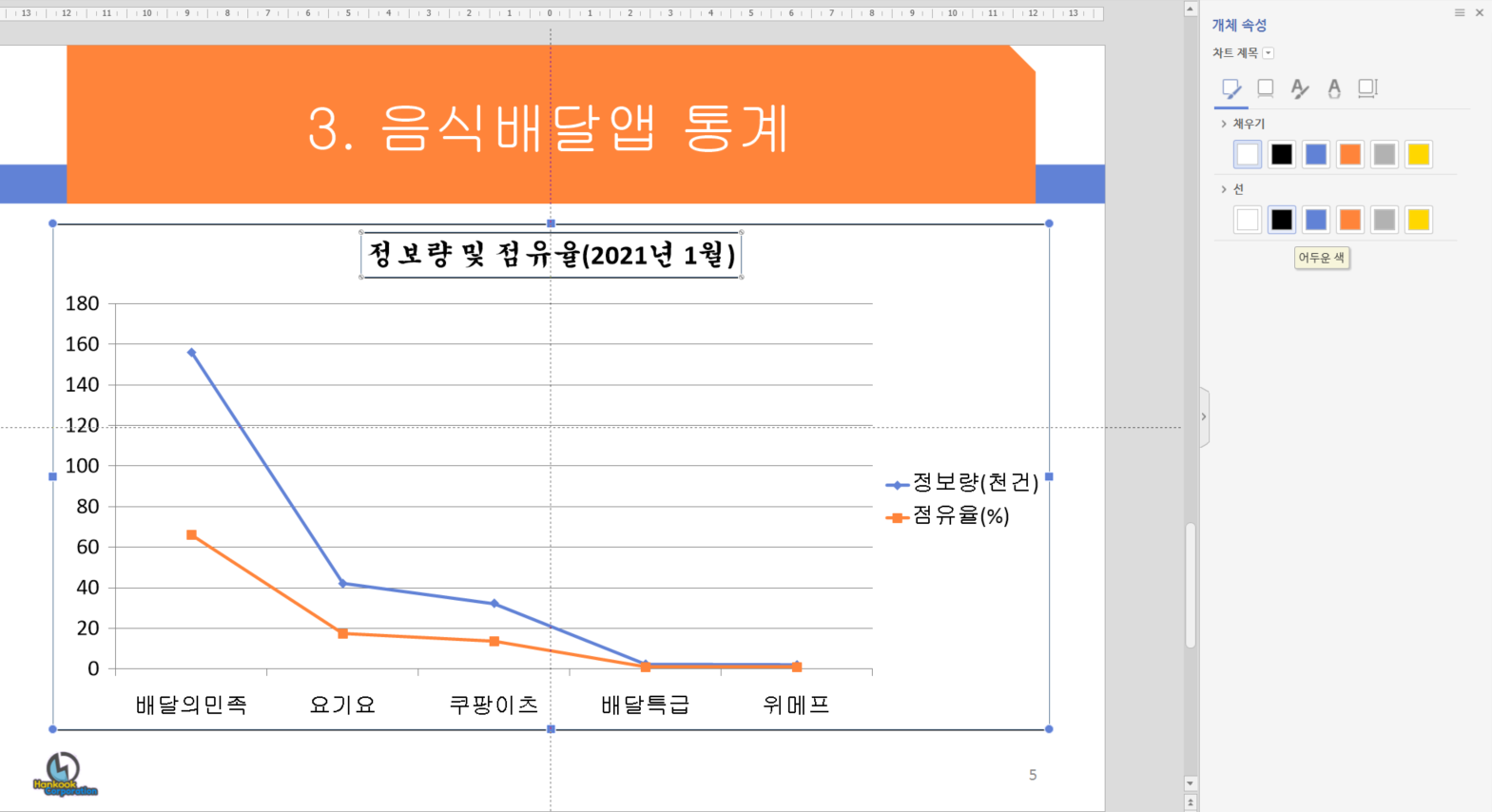
☞ 메뉴에서 '차트 제목 속성'을 선택합니다.

☞ '채우기 - 흰색, 선 - 어두운색'을 선택합니다.

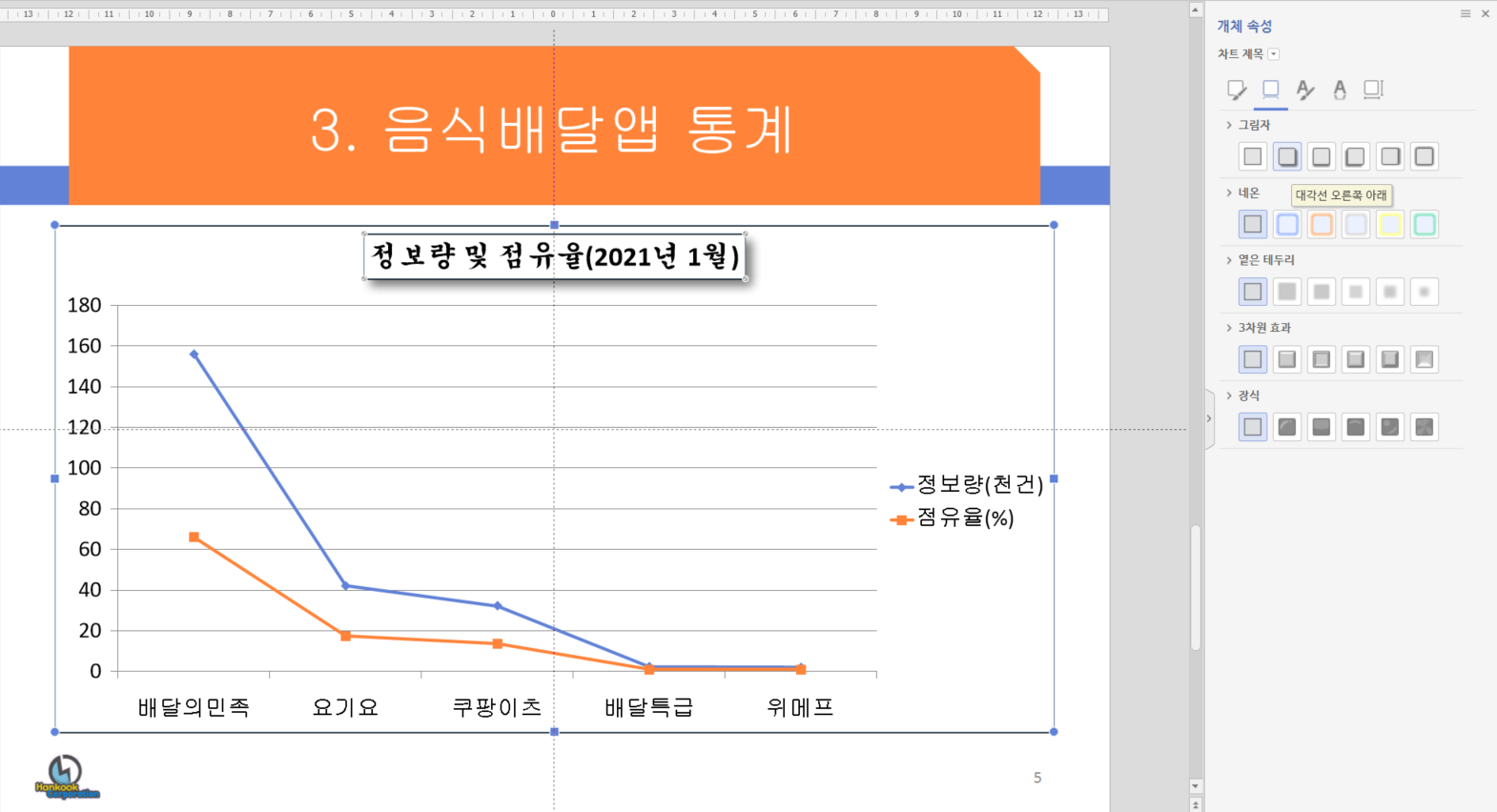
☞ '그림자 - 대각선 오른쪽 아래'를 선택합니다.

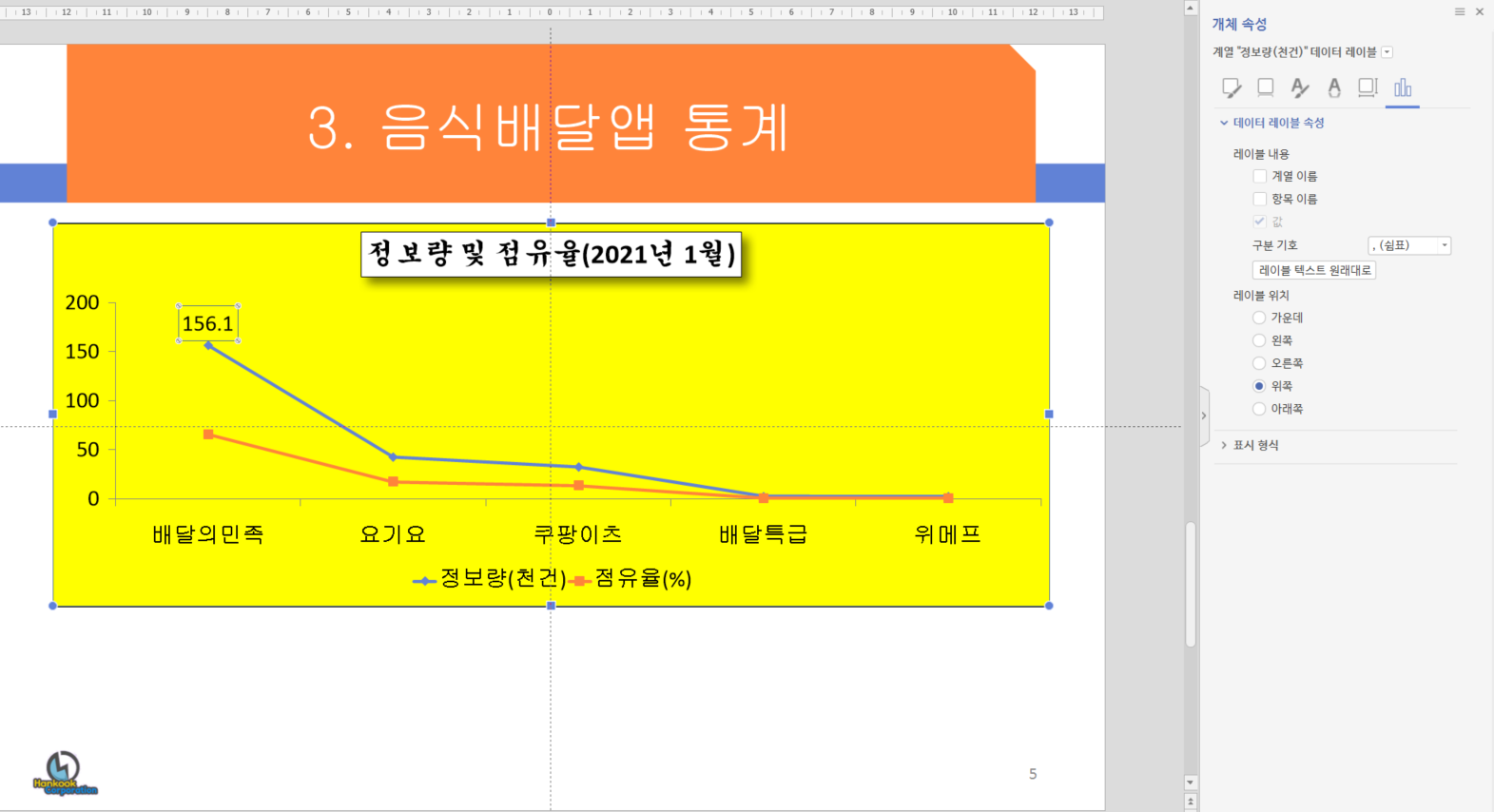
☞ 차트 영역을 선택하고 도형 채우기에서 '노랑'을 선택합니다.

☞ 눈금선을 선택하고 delete 키를 눌러 삭제합니다.

☞ 범례를 선택하고 상단 메뉴의 '차트 구성 추가'를 클릭해서 범례 위치를 '아래쪽'으로 변경합니다.

☞ 상단 메뉴의 '차트 구성 추가'를 클릭해서 데이터 레이블을 '표시'합니다.
☞ 데이터 레이블을 더블 클릭해서 레이블 위치를 '위쪽'으로 변경합니다.

☞ 세로 축을 더블 클릭해서 개체 속성을 불러옵니다.
☞ '최대값 - 210, 주 단위 - 70, 주 눈금 - 없음, 표시 형식 - 숫자'로 변경합니다.

☞ 가로 축을 더블 클릭해서 개체 속성을 불러옵니다.
☞ '주 눈금 - 없음'으로 변경합니다.

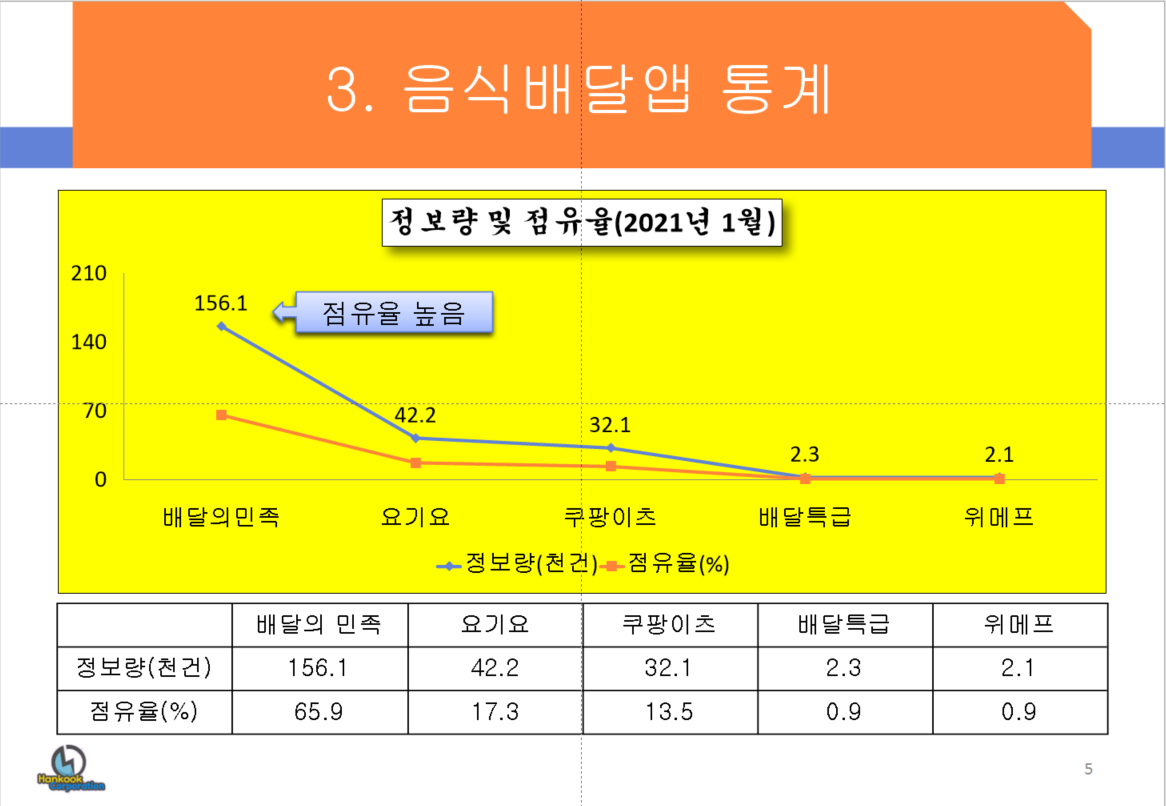
☞ 상단 메뉴의 입력 탭에서 도형을 선택하고 블록 화살표 - 왼쪽 화살표 설명선을 입력합니다.

☞ 조건 대로 도형 스타일을 설정하고 내용을 입력합니다.
☞ 스타일 : 밝은 계열 - 강조 1

☞ 차트 하단에 출력형태와 같이 표를 만들고 내용을 입력합니다.

'ITQ 자격대비 > ITQ 파워포인트' 카테고리의 다른 글
| 17. 2022년 3월 ITQ 파워포인트 문제 풀이 (0) | 2022.03.23 |
|---|---|
| 16. 2022년 2월 ITQ 파워포인트 문제 풀이 (0) | 2022.02.15 |
| 14. 한쇼 <슬라이드 4> 표 슬라이드 (0) | 2022.02.03 |
| 13. 한쇼 <슬라이드 3> 텍스트/동영상 슬라이드 (0) | 2022.02.02 |
| 12. 한쇼 <슬라이드 2> 목차 슬라이드 (0) | 2022.02.02 |
- Total
- Today
- Yesterday
- 아래 한글
- 영상 편집
- 파워포인트
- 입문 과정
- 친절한 승민쌤
- 분노조절상담사
- 문학심리상담사
- 심리상담사
- 한글 엑셀
- 도형심리상담사
- 글쓰기
- Base Camp
- 입문 강의
- 자격대비
- 독서심리상담사
- 기출문제 풀이
- 기본 강의
- 세상에서 가장 쉬운 영상 제작
- 학습진로상담사
- 미술심리상담사
- itq
- 심리분석사
- 독서 지도사
- 기본 과정
- KWLC
- 새벽독서
- 새깨독 1기
- 하브루타 지도사
- MBTI
- 가족심리상담사
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
