티스토리 뷰
≪차트 조건≫
⑴ 차트 데이터는 표 내용에서 연도별 하드웨어, 게임, 전자상거래의 값만 이용할 것
⑵ 종류 - <꺾은선형>으로 작업할 것
⑶ 제목 – 돋움, 진하게, 12pt, 배경 – 선 모양(한 줄로), 그림자(2pt)
⑷ 제목 이외의 전체 글꼴 – 돋움, 보통, 10pt
⑸ 축제목과 범례는 ≪출력형태≫와 동일하게 처리할 것
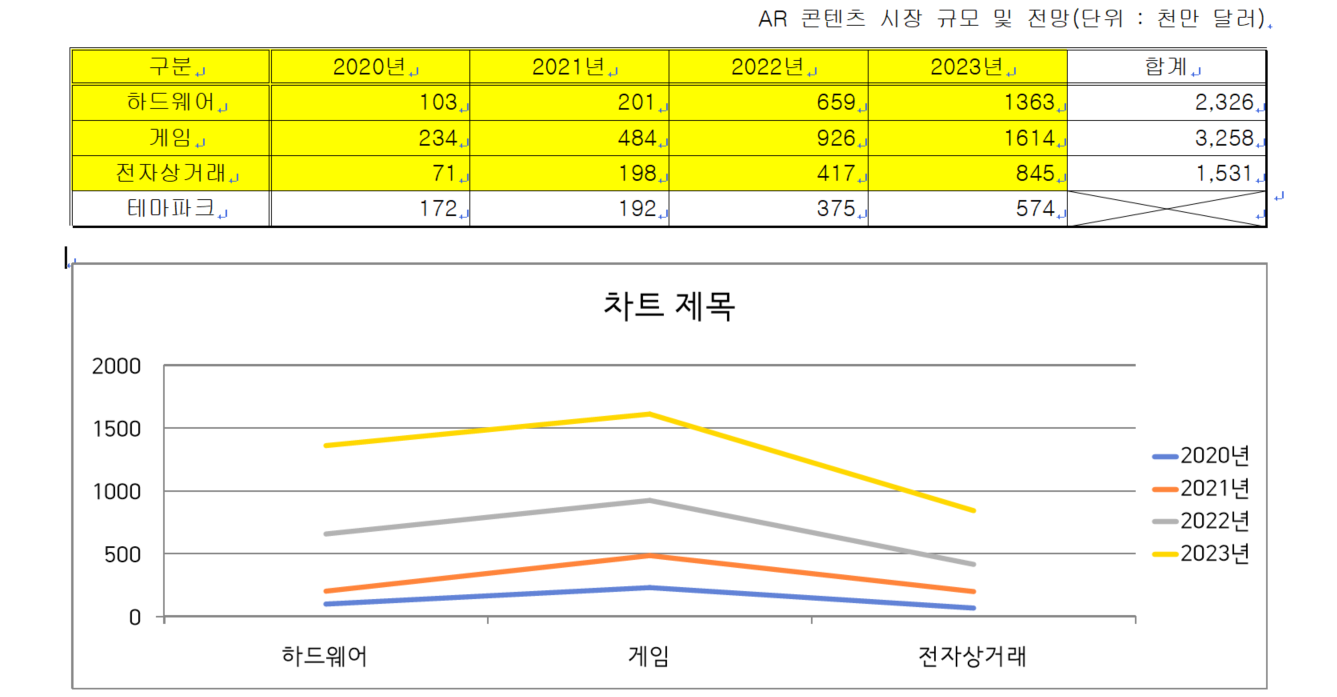
≪출력형태≫

☞ 아래 한글 NEO, 2020버전은 차트 마법사를 지원하지 않습니다.
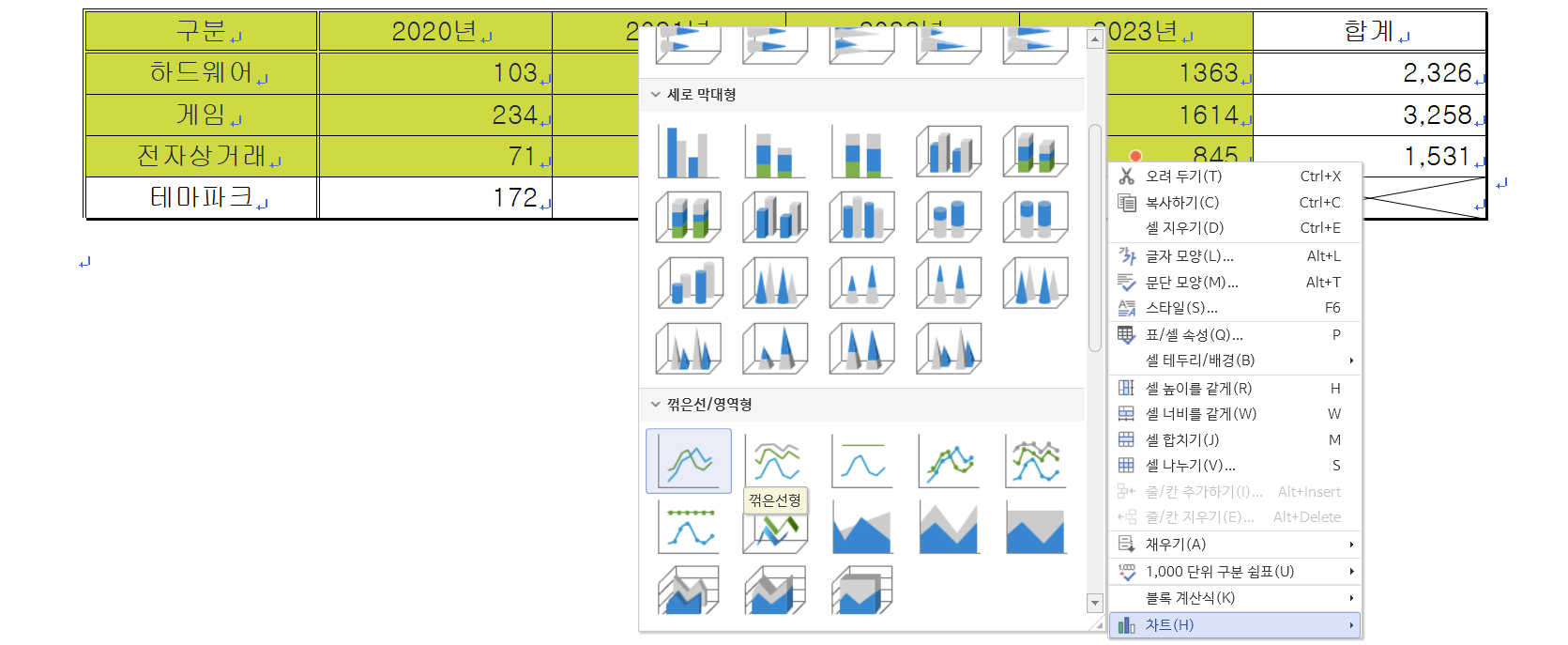
☞ 범위를 블록 지정하고 마우스 오른쪽 버튼을 클릭해서 차트를 선택합니다.
☞ 차트의 종류에서 꺾은선형을 선택합니다.

☞ 차트 데이터가 ≪출력형태≫와 같은지 확인합니다.
☞ 데이터의 순서가 바뀌어져 있는 경우는 '차트 데이터 편집창'에서 변경해줍니다.

☞ 문제가 없다면 차트의 위치를 표 아래쪽으로 이동시키고 표에 맞추어 크기를 늘려 줍니다.

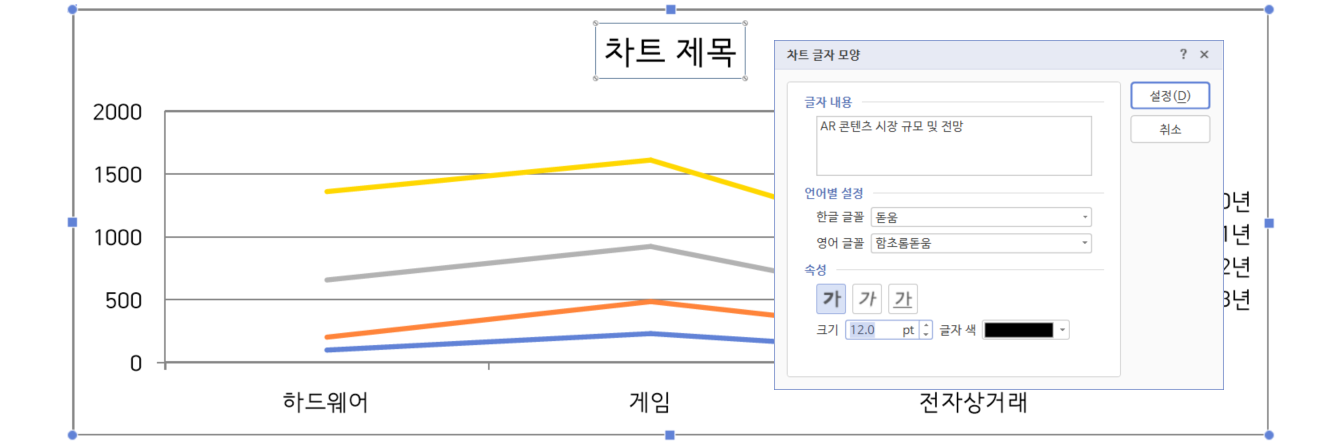
☞ 차트 제목을 선택하고 마우스 오른쪽 버튼을 클릭해서 제목 편집을 불러옵니다.

☞ 차트 제목을 편집합니다(글자 내용 - 제목, 언어별 설정 - 글꼴, 속성 - 굵기 및 크기).

☞ 차트 제목을 선택하고 마우스 오른쪽 버튼을 클릭해서 제목 속성을 불러옵니다.

☞ 차트 배경과 선, 그림자를 설정합니다.
☞ 차트 배경은 흰색, 선은 검정, 그림자는 대각선 오른쪽 아래를 선택합니다.
☞ 선의 두께가 너무 굵으면 0.75pt → 0.5pt로 변경해 줍니다.


☞ 범례 선택하고 마우스 오른쪽 버튼을 클릭해서 글자 모양 편집을 불러옵니다.

☞ 범례는 글꼴만 변경해주면 됩니다.

☞ 범례 선택하고 마우스 오른쪽 버튼을 클릭해서 범례 속성을 불러옵니다.

☞ 차트 제목과 동일한 방법으로 범례의 배경과 선을 설정합니다.
☞ 범례 배경은 흰색, 선은 검정을 선택합니다.
☞ 선의 두께가 너무 굵으면 0.75pt → 0.5pt로 변경해 줍니다.

☞ Y축과 X축을 선택하고 글자 모양을 변경합니다.

☞ Y축과 X축도 글꼴만 변경하면 됩니다.

☞ 눈금선을 선택하고 Delete 키를 눌러 삭제합니다.
☞ Y축을 마우스로 더블 클릭하고 개체 속성에서 최댓값, 단위, 축 눈금을 변경해 줍니다(최댓값 : 1800, 단위 : 200, 축 눈금 : 교차).

☞ X축을 마우스로 더블 클릭하고 개체 속성에서 축 눈금 변경해 줍니다(눈금 없음).

'ITQ 자격대비 > ITQ 아래 한글' 카테고리의 다른 글
| 7. 기능평가 Ⅱ 도형 (0) | 2021.12.31 |
|---|---|
| 6. 기능평가 Ⅱ 수식 (0) | 2021.12.31 |
| 4. 기능평가 Ⅰ 차트(아래 한글 2010~2016 버전) (0) | 2021.12.30 |
| 3. 기능평가 Ⅰ 표 (0) | 2021.12.30 |
| 2. 기능평가 Ⅰ 스타일 (0) | 2021.12.30 |
- Total
- Today
- Yesterday
- 파워포인트
- 영상 편집
- 친절한 승민쌤
- MBTI
- 글쓰기
- 분노조절상담사
- 심리상담사
- 기본 과정
- 미술심리상담사
- KWLC
- 입문 강의
- 도형심리상담사
- 학습진로상담사
- 독서심리상담사
- Base Camp
- 하브루타 지도사
- 새벽독서
- 입문 과정
- 가족심리상담사
- itq
- 한글 엑셀
- 아래 한글
- 독서 지도사
- 자격대비
- 세상에서 가장 쉬운 영상 제작
- 심리분석사
- 기출문제 풀이
- 새깨독 1기
- 기본 강의
- 문학심리상담사
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
