티스토리 뷰
≪차트 조건≫
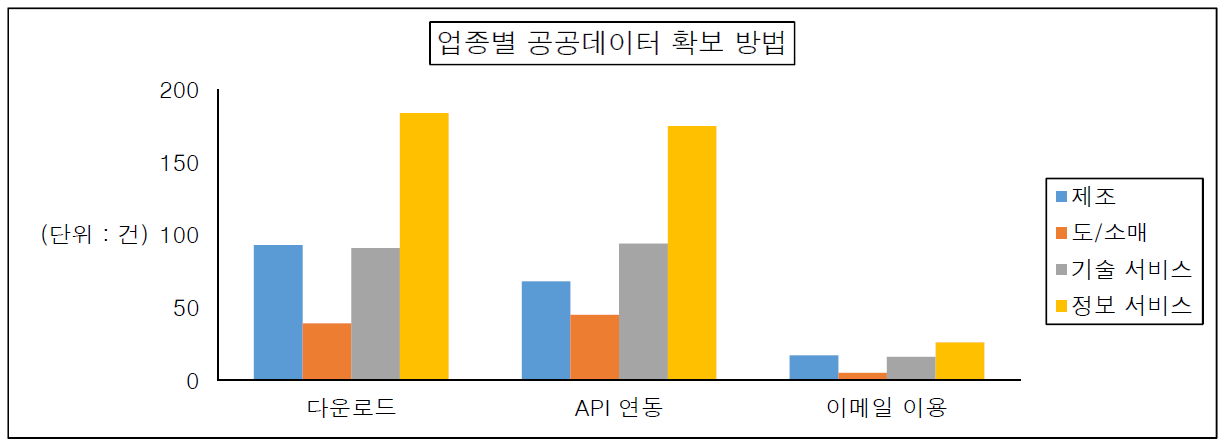
(1) 차트 데이터는 표 내용에서 구분별 다운로드, API 연동, 이메일 이용의 값만 이용할 것
(2) 종류 – <묶은 세로 막대형>으로 작업할 것
(3) 제목 – 글꼴 : 돋움, 굵게, 12pt, 테두리
(4) 제목 이외의 전체 글꼴 - 돋움, 보통, 10pt
(5) 축제목과 범례는 ≪출력형태≫와 동일하게 처리할 것
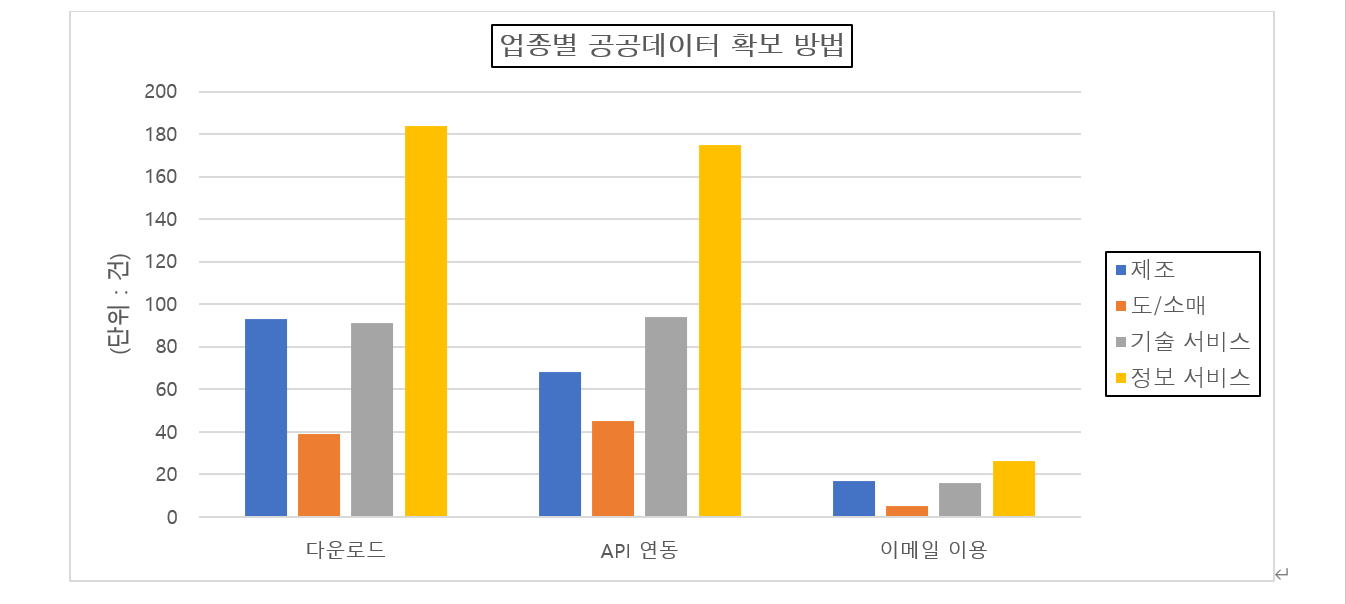
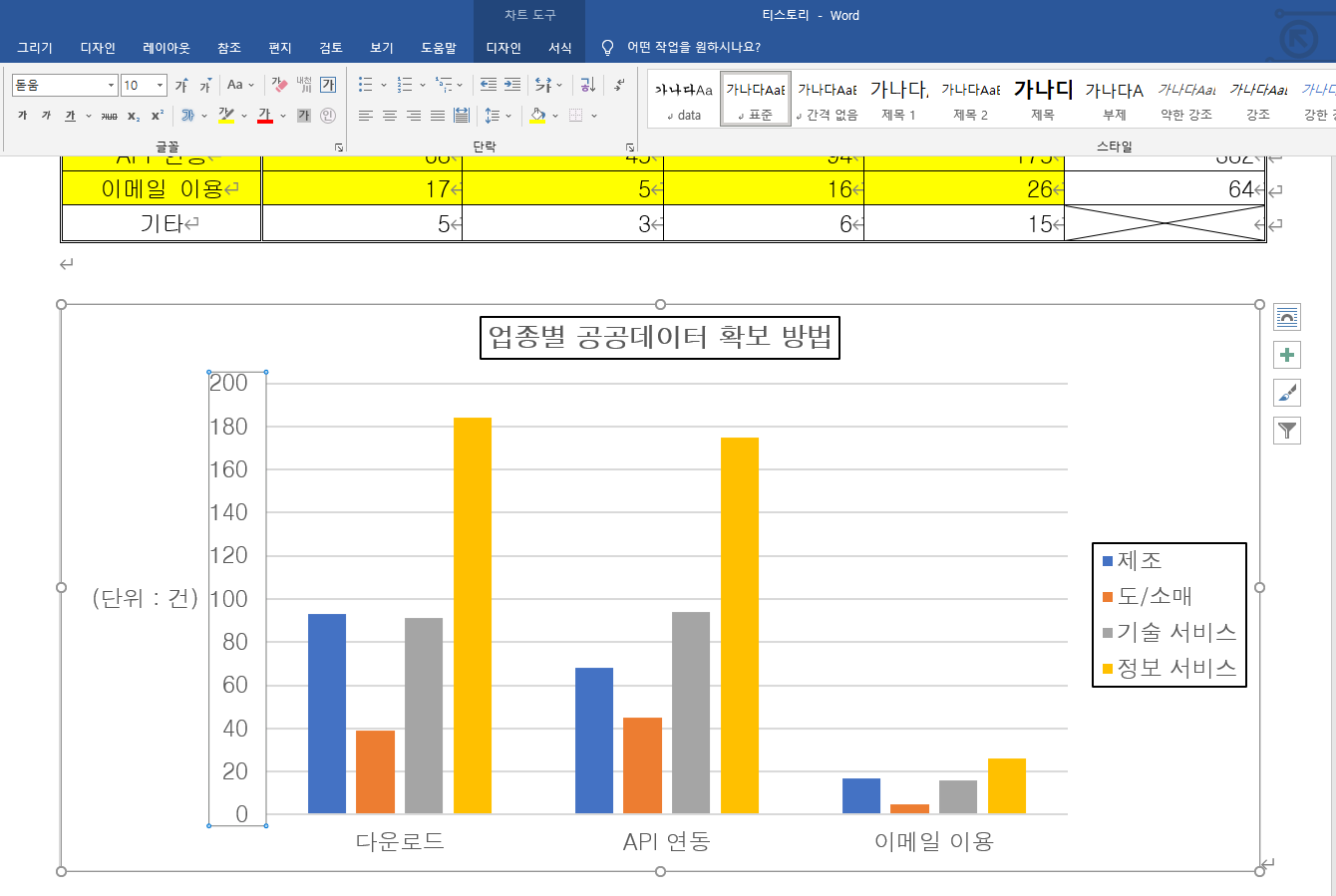
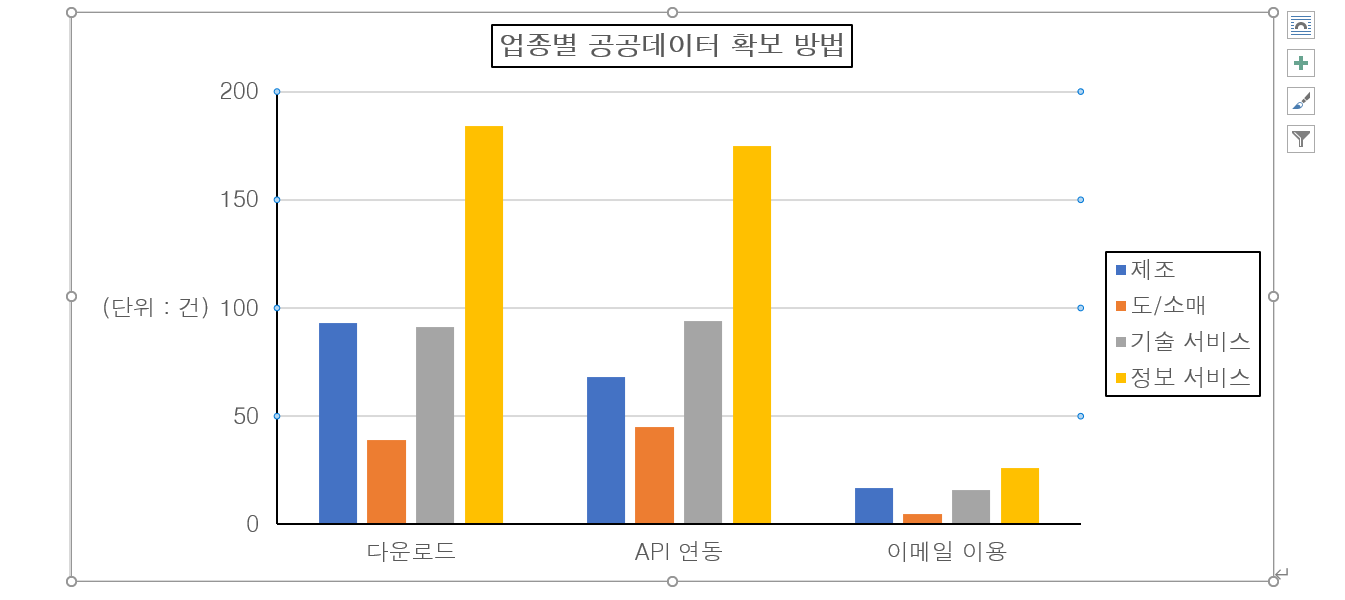
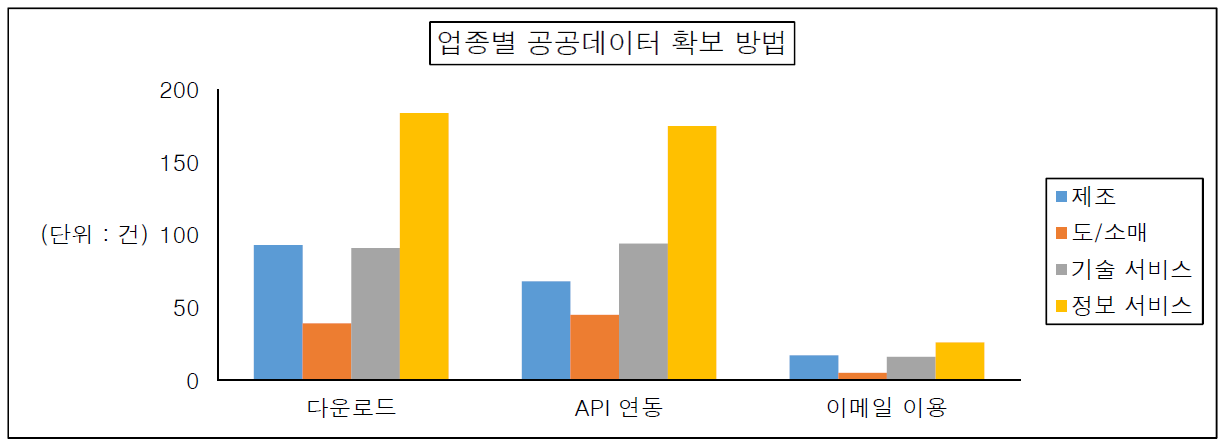
≪출력형태≫

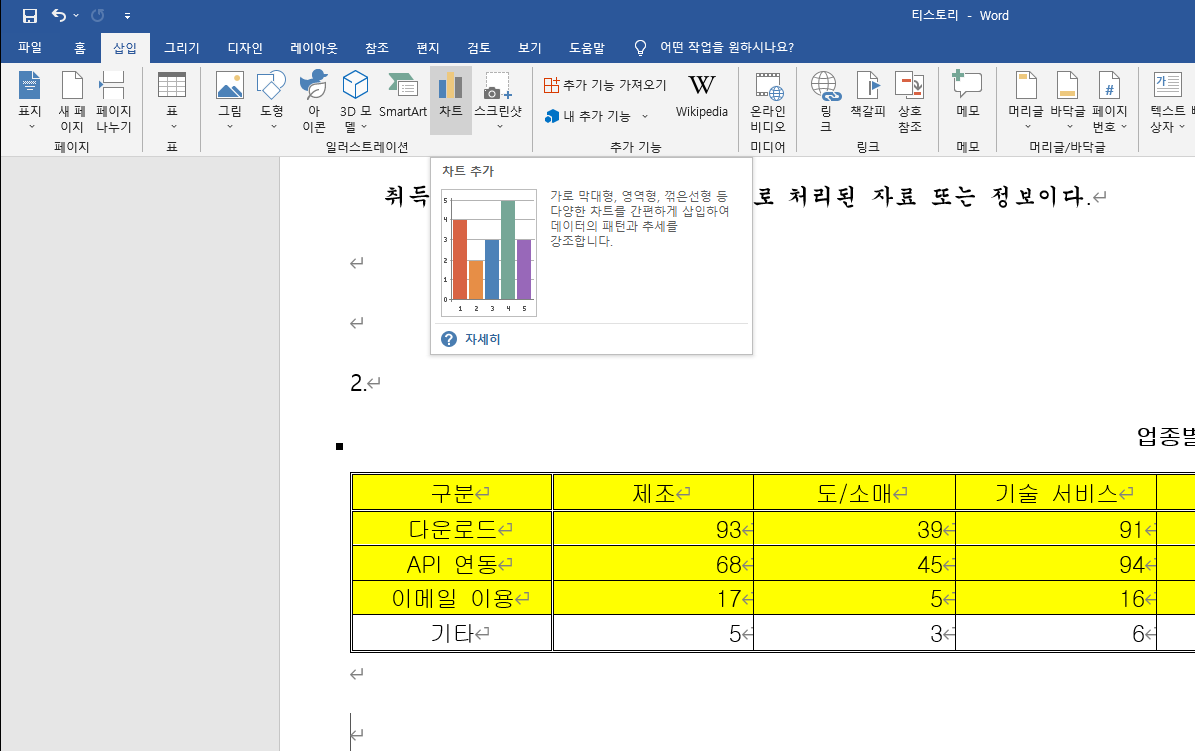
☞ 차트에 사용할 데이터 영역(노란색 부분)을 블록 지정하고 복사합니다(ctrl + c).

☞ 상단 메뉴의 삽입 탭에서 차트를 선택합니다.

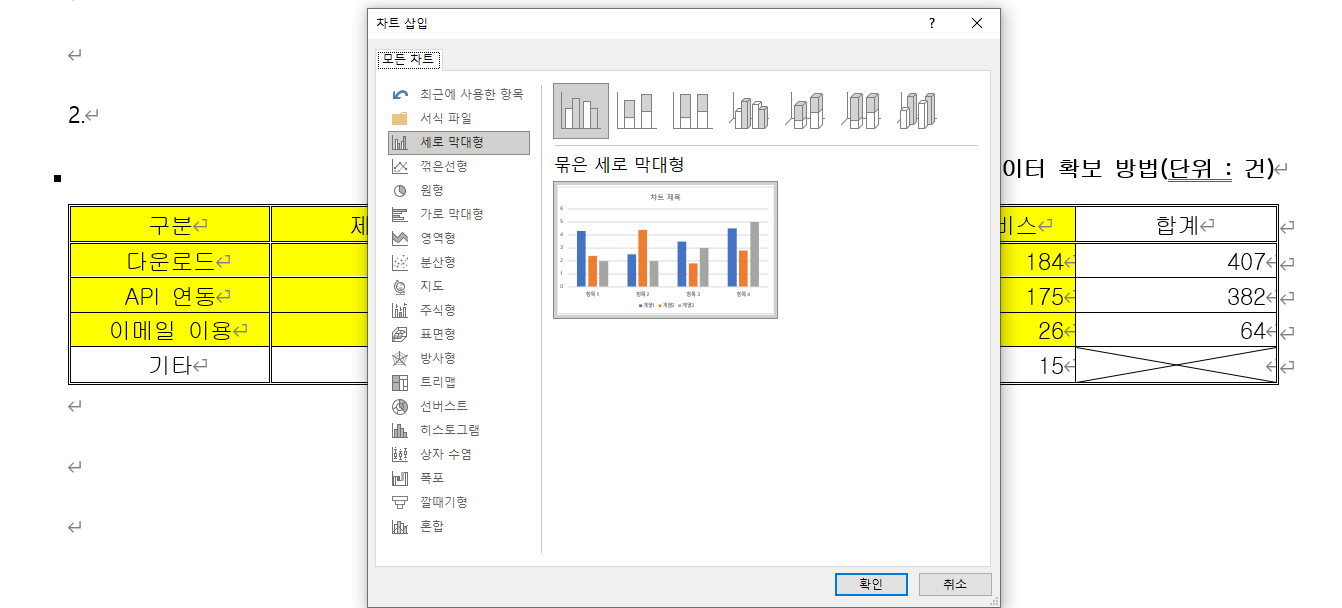
☞ 기본 값은 '묶은 세로 막대형'입니다. 그냥 확인 버튼을 누르면 됩니다.

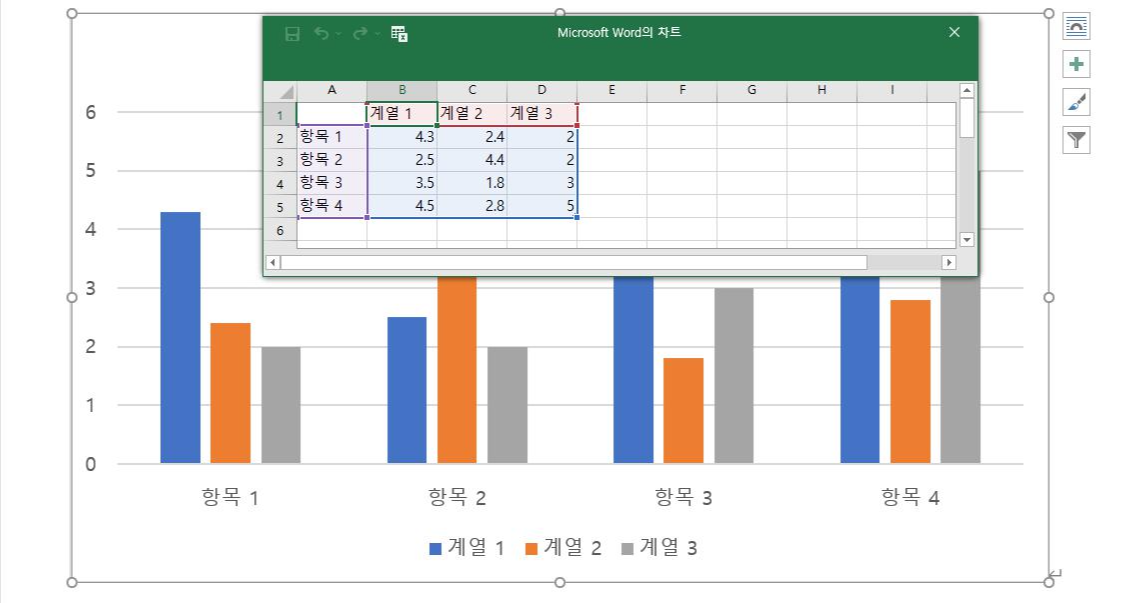
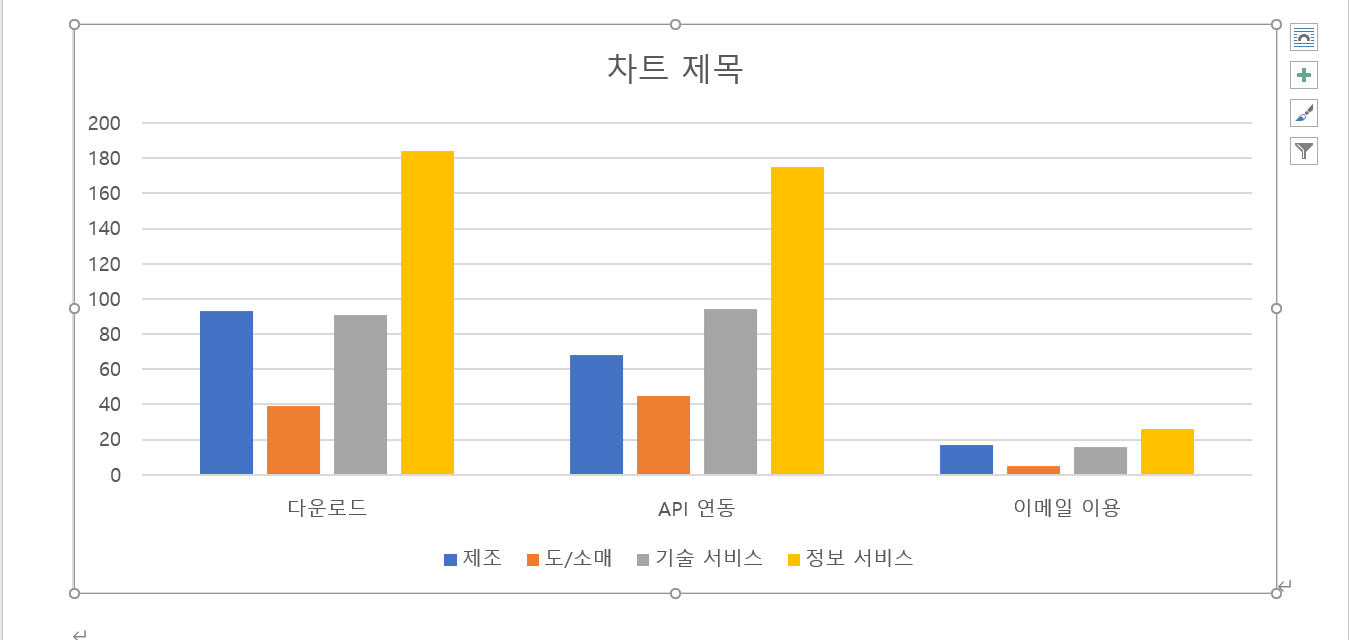
☞ 차트 데이터 입력창과 기본 차트가 생성됩니다.

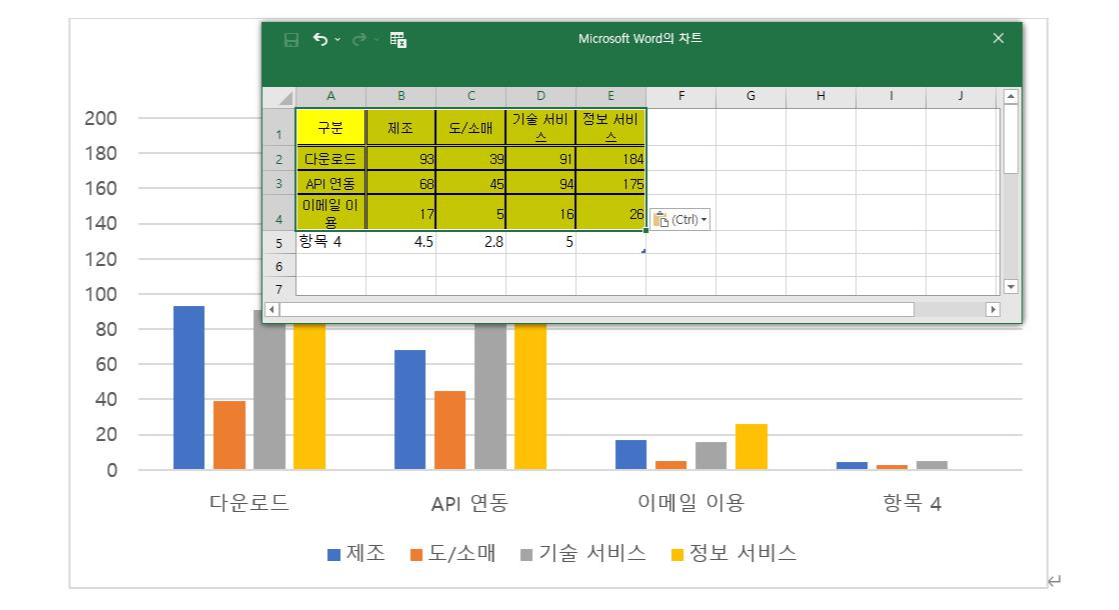
☞ 차트 데이터 입력창의 A1은 클릭하고 데이터를 붙여넣기 합니다(ctrl + v).

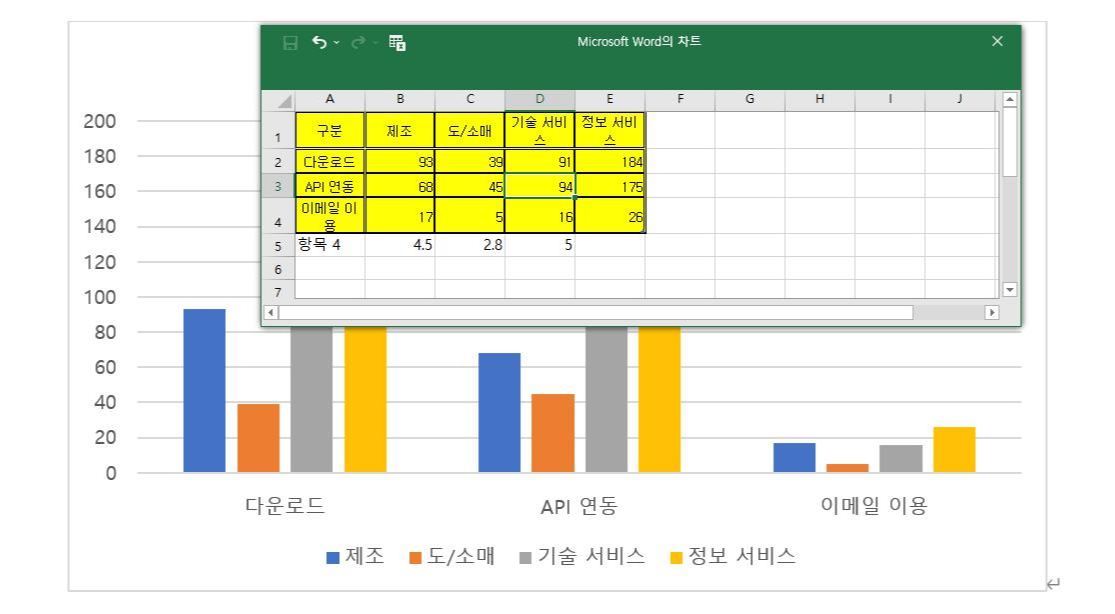
☞ 항목 4는 필요없는 행입니다. 범위 조절 점을 이용해서 범위를 축소합니다.

☞ 데이터 입력 창을 닫습니다.

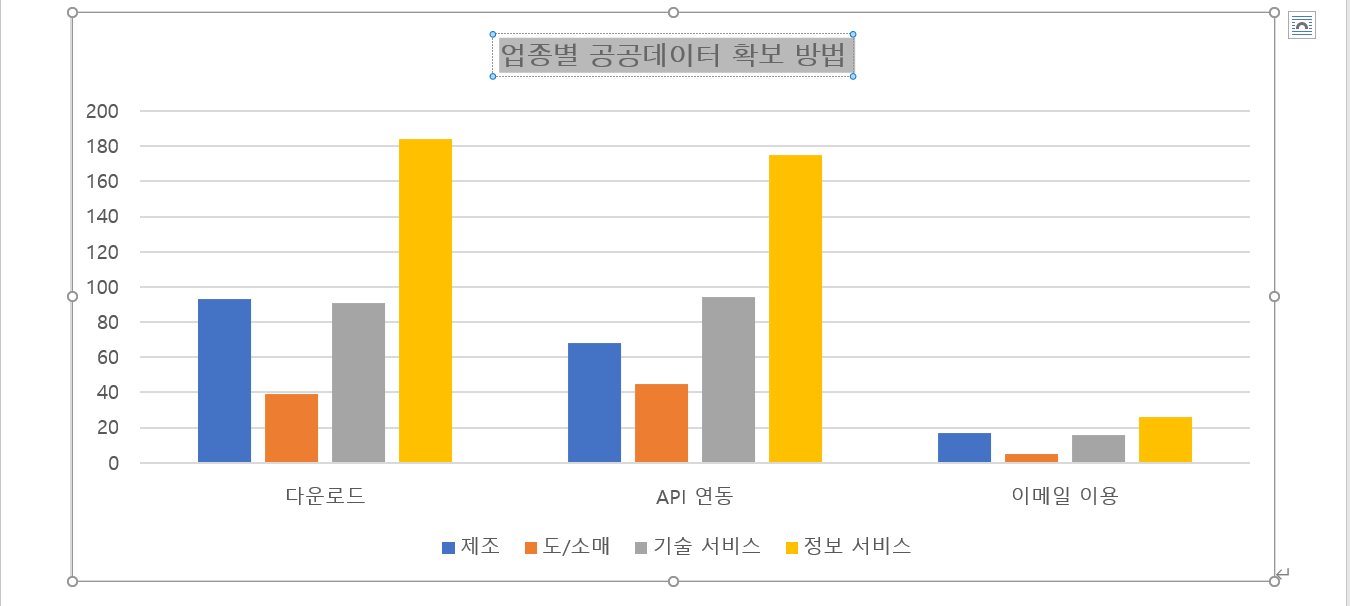
☞ 차트 제목을 선택하고 내용을 입력합니다.

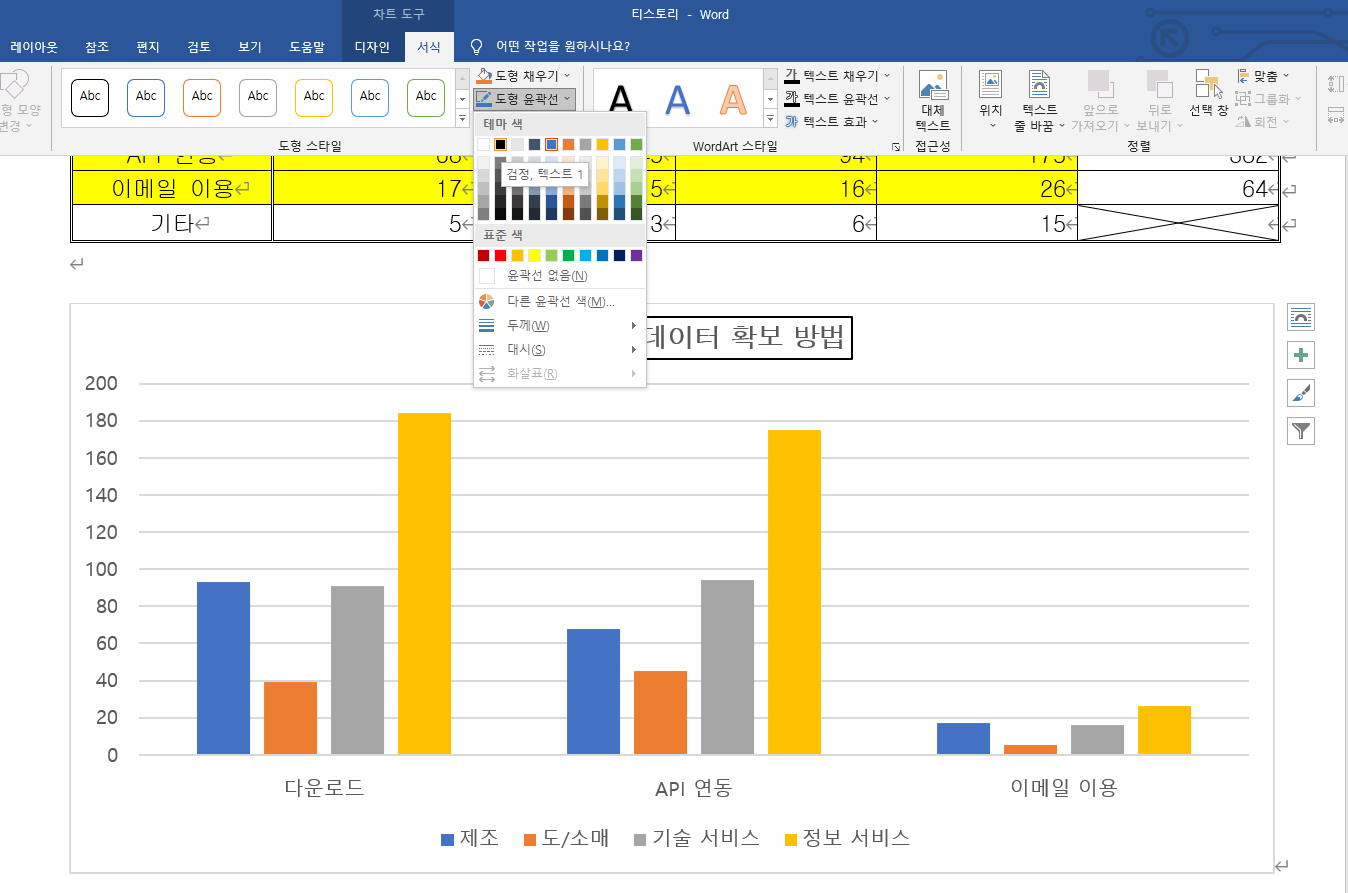
☞ ≪차트 조건≫에 맞게 차트 제목의 글꼴(돋움, 굵게)과 크기(12pt)를 변경합니다. // 글자색 : 검정
☞ 상단 메뉴의 차트 도구 - 서식 탭에서 '도형 윤곽선'을 '검정'으로 선택합니다.

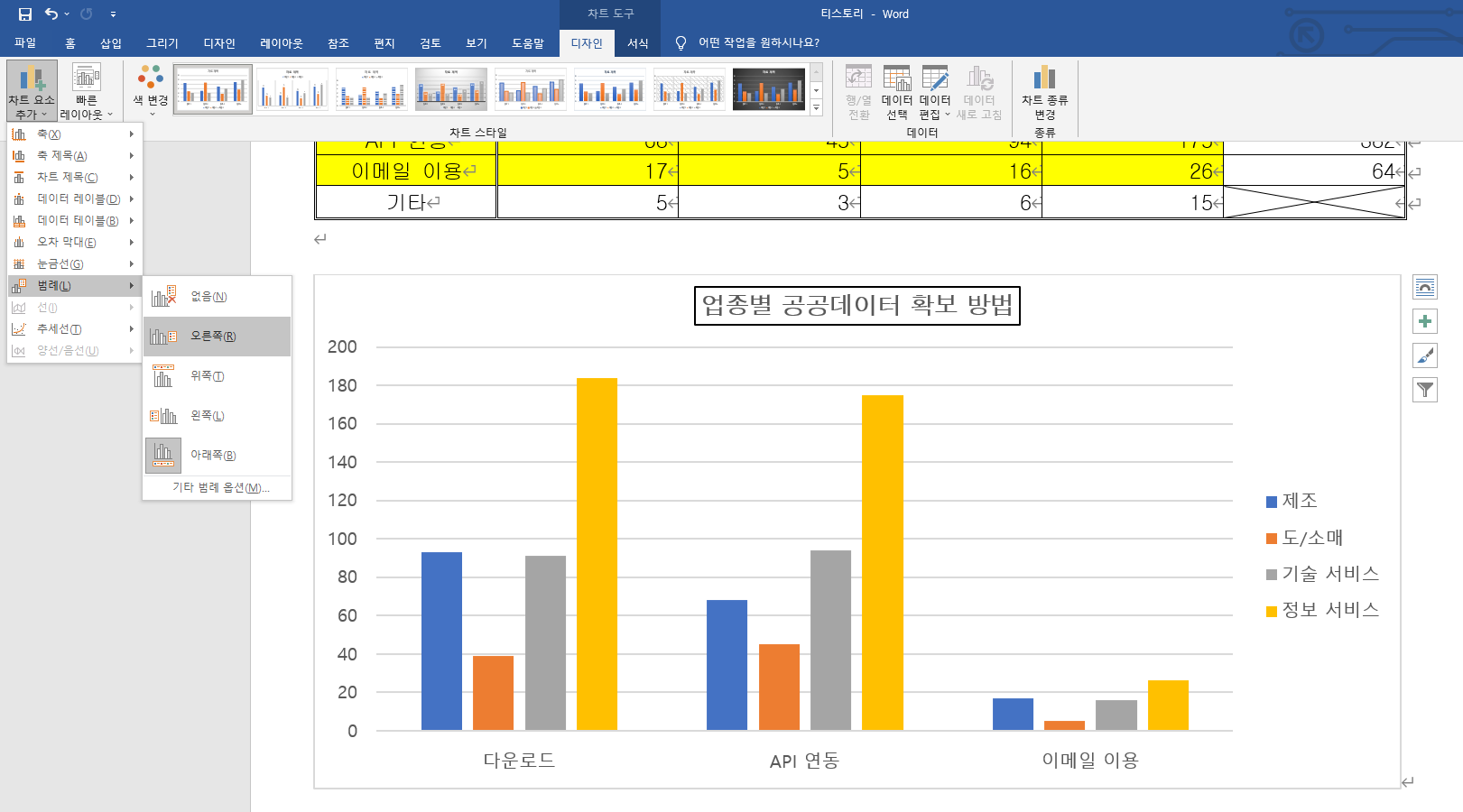
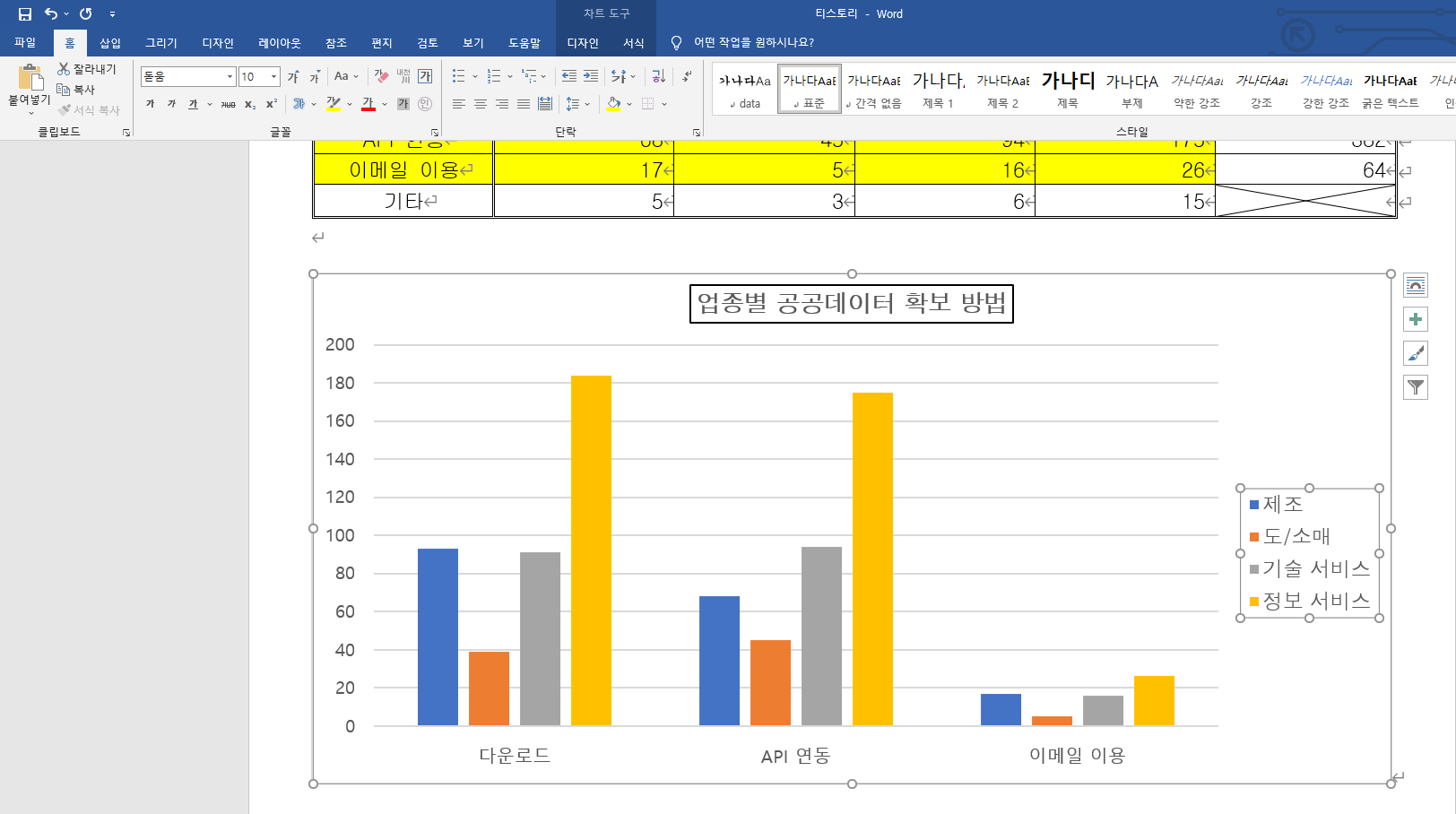
☞ 상단 메뉴의 차트 도구 - 디자인 탭에서 '차트 요소 추가'를 선택하고 '범례'를 '오른쪽'으로 변경합니다.

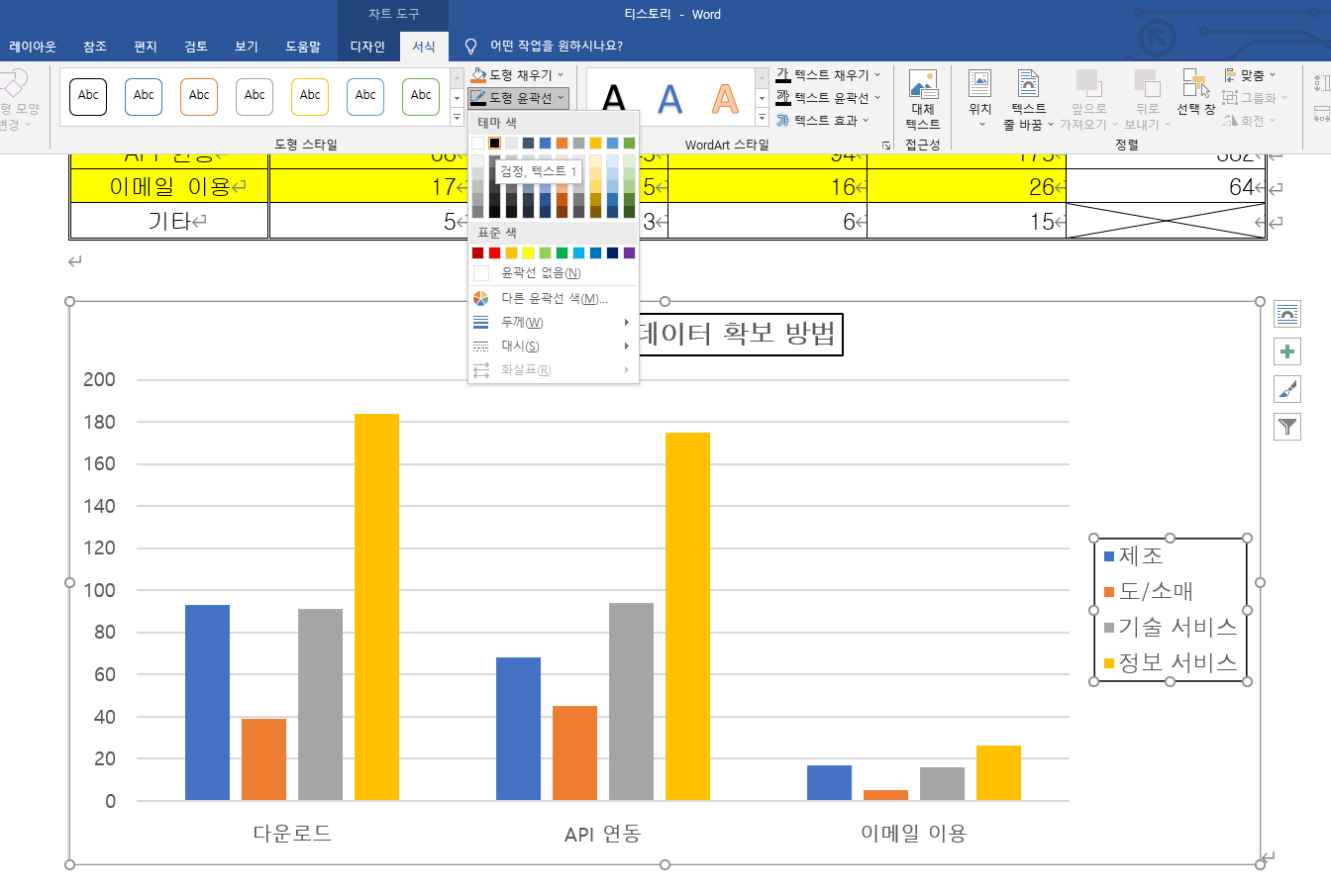
☞ ≪차트 조건≫에 맞게 범례의 글꼴(돋움, 보통)과 크기(10pt)를 변경합니다. // 글자색 : 검정

☞ 상단 메뉴의 차트 도구 - 서식 탭에서 '도형 윤곽선'을 '검정'으로 선택합니다.

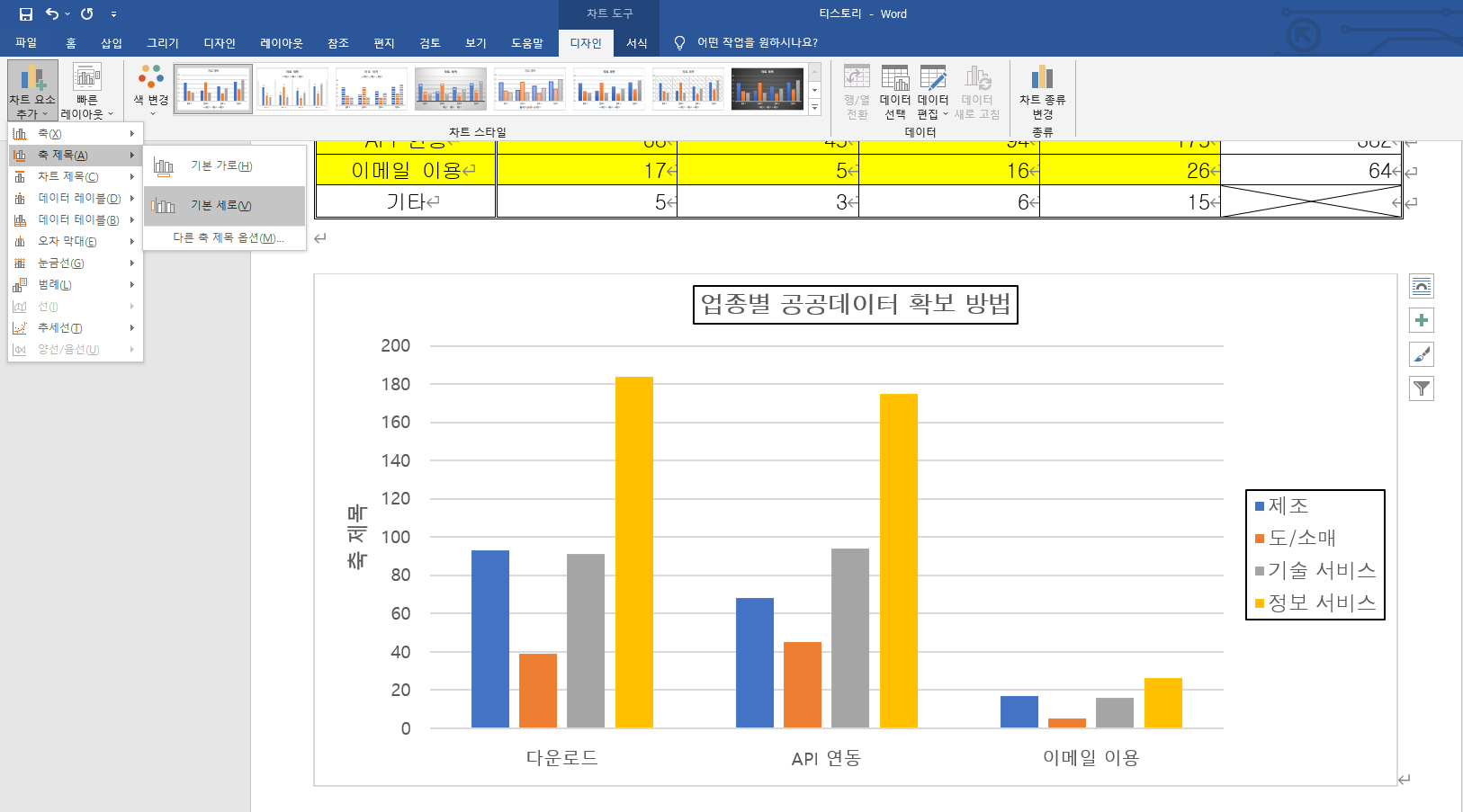
☞ 상단 메뉴의 차트 도구 - 디자인 탭에서 '차트 요소 추가'를 선택하고 '축제목'에서 '기본 세로'를 클릭합니다.

☞ 축 제목의 내용을 입력합니다.

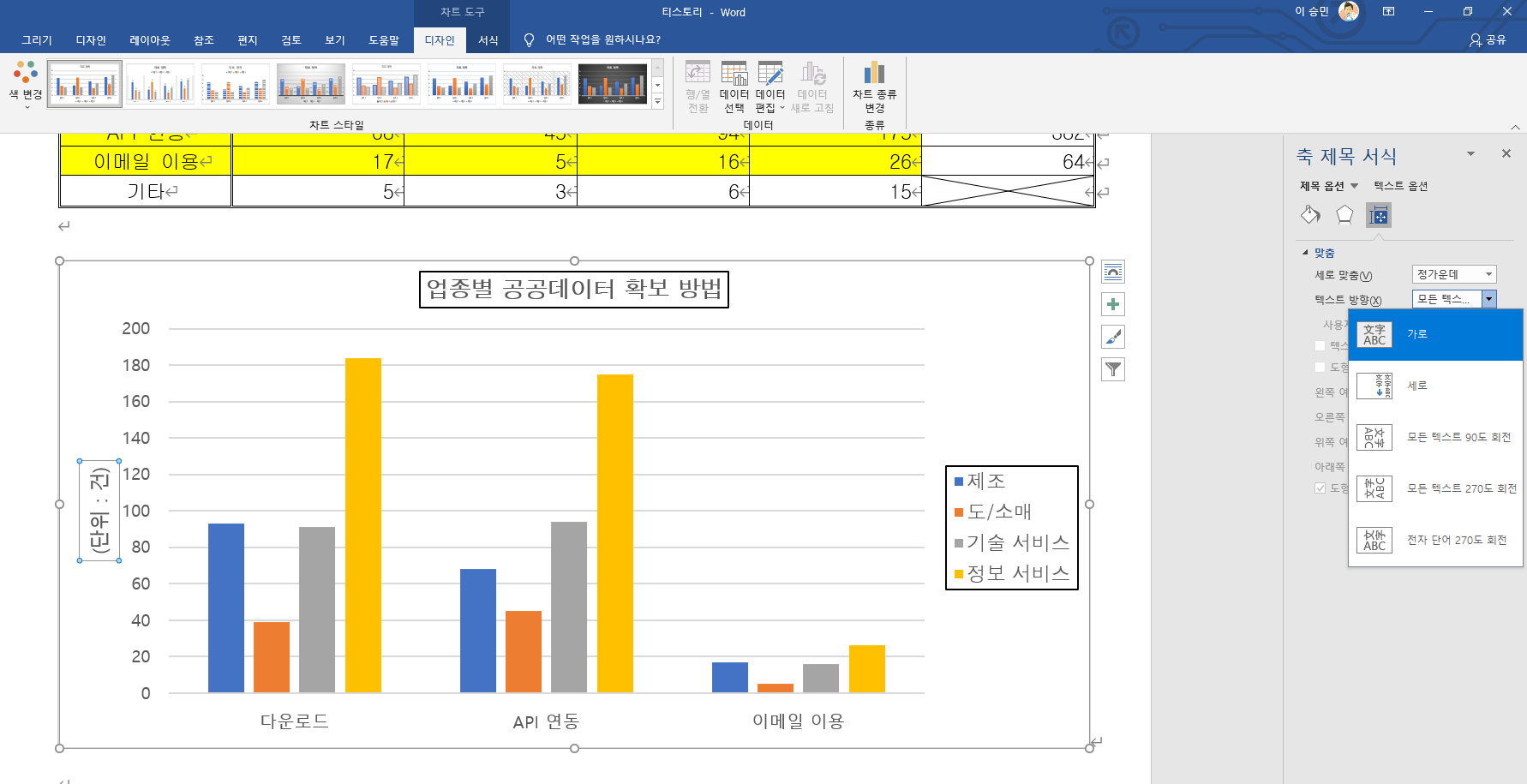
☞ 축 제목을 더블 클릭하면 '축 제목 서식' 창이 열립니다.
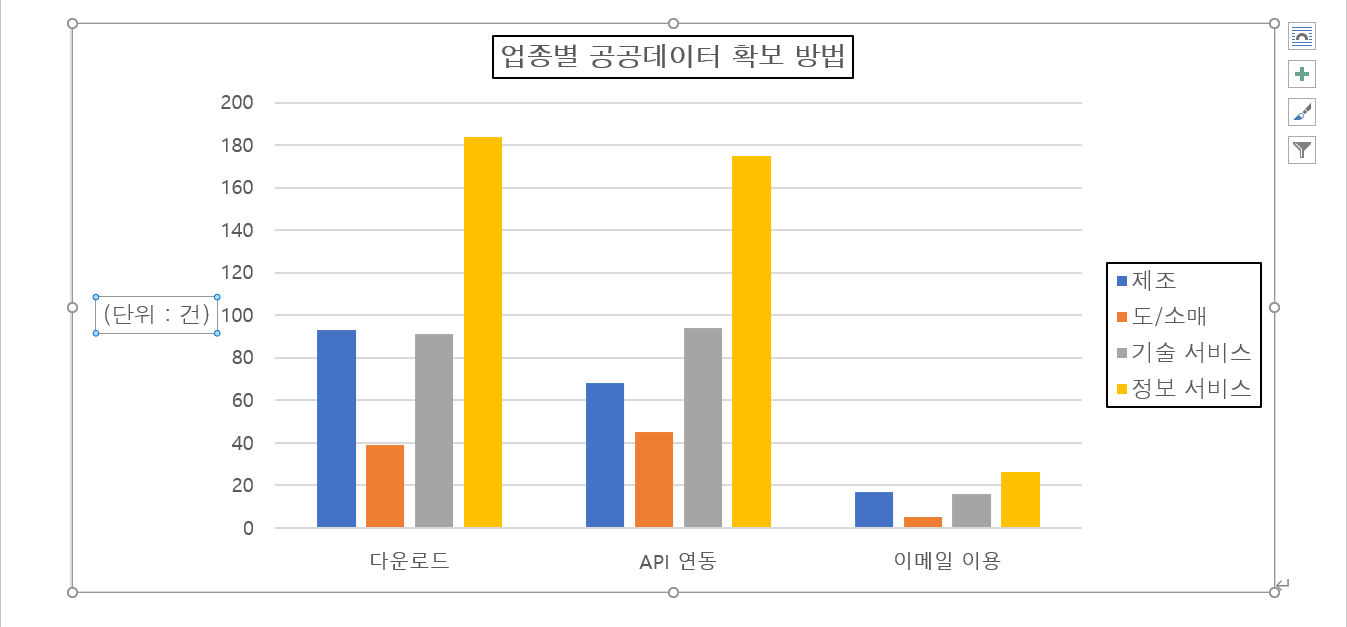
☞ 텍스트 옵션에서 '텍스트 방향'을 '가로'로 선택합니다.

☞ ≪차트 조건≫에 맞게 범례의 글꼴(돋움, 보통)과 크기(10pt)를 변경합니다. // 글자색 : 검정

☞ 세로 축(숫자 부분)을 선택하고 ≪차트 조건≫에 맞게 글꼴(돋움, 보통)과 크기(10pt)를 변경합니다. // 글자색 : 검정

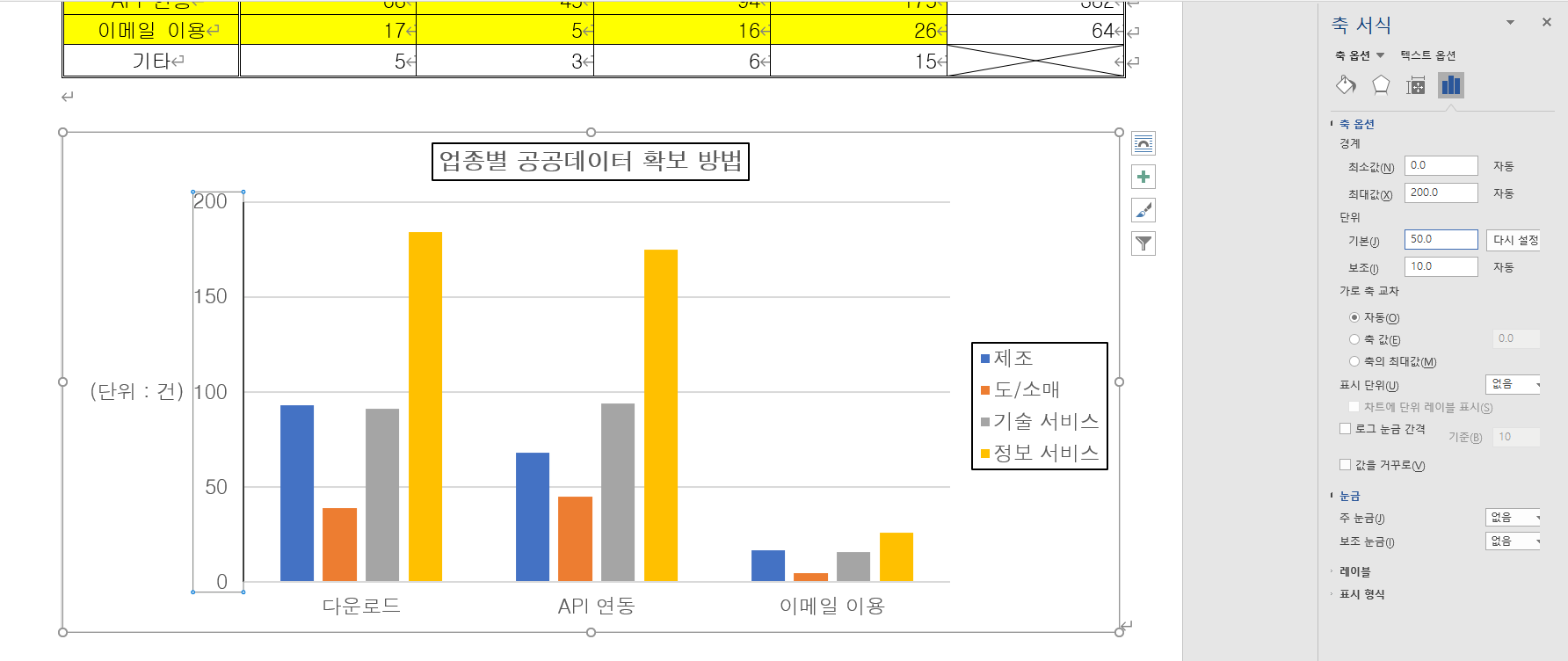
☞ 축 서식에서 축 옵션의 단위 값을 '50'으로 변경하고 주 눈금을 '없음'으로 선택합니다.
☞ 주 눈금은 기본 값으로 '없음'이 선택되어져 있으니 다른 값을 선택했다가 다시 '없음'으로 설정해야 합니다.

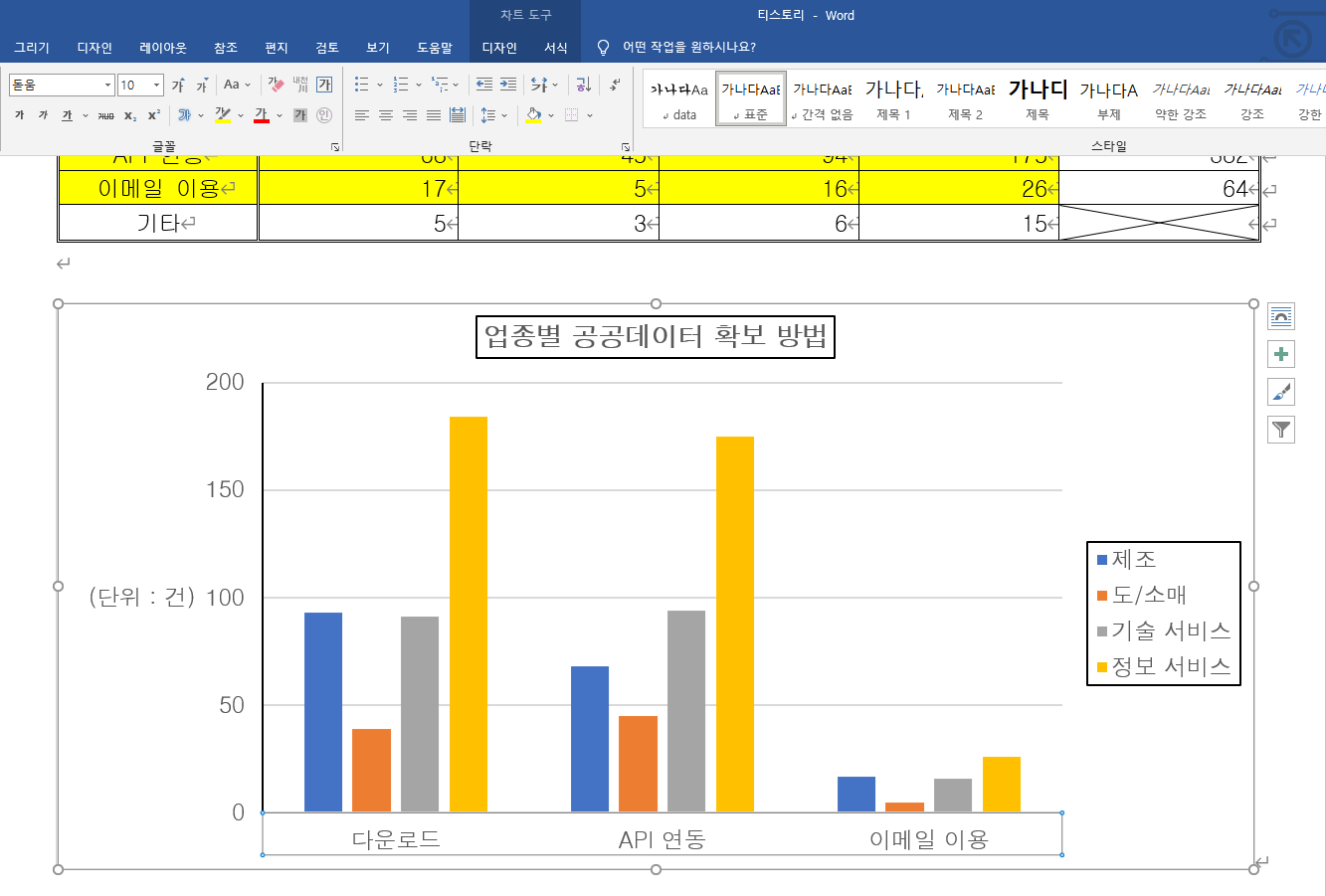
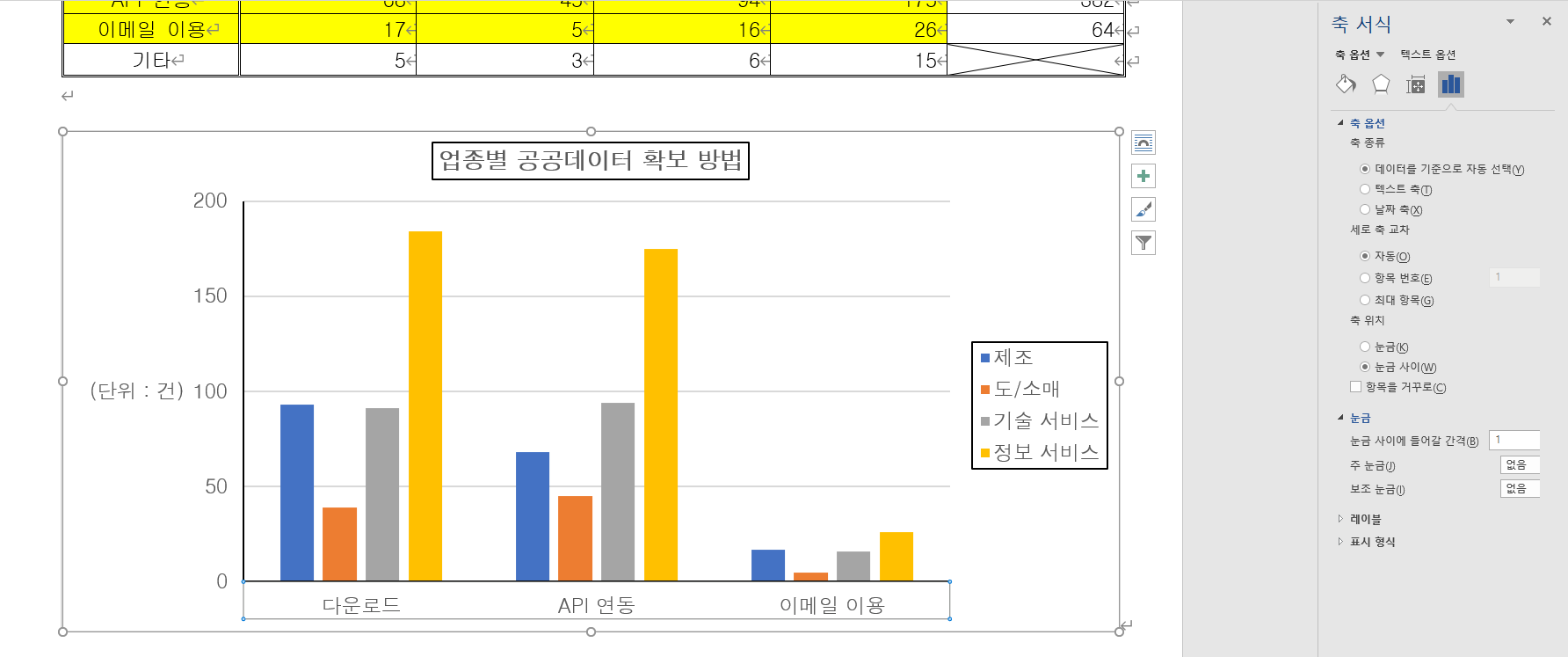
☞ 가로 축(글자 부분)을 선택하고 ≪차트 조건≫에 맞게 범례의 글꼴(돋움, 보통)과 크기(10pt)를 변경합니다. // 글자색 : 검정

☞ 축 서식에서 축 옵션의 주 눈금을 '없음'으로 선택합니다.
☞ 세로 축과 동일한 방법으로 '없음' 항목을 해제했다가 다시 선택합니다.
☞ 눈금의 선이 짙은 색 또는 검정색으로 변하지 않는다면 채우기 탭에서 선 색을 검정으로 변경하면 됩니다.

☞ 그림 영역의 눈금을 선택하고 Delete 키를 눌러 삭제합니다.

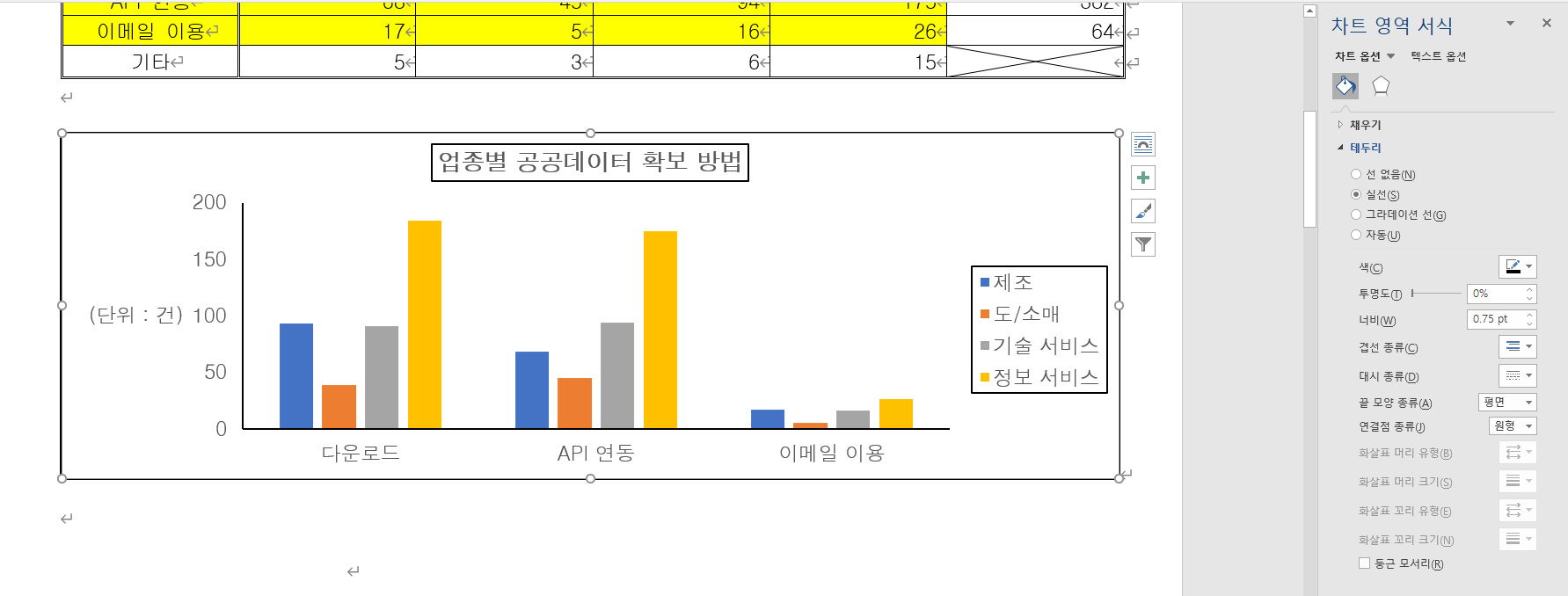
☞ 차트 영역을 선택하고 차트 영역 서식에서 테두리를 '실선'으로 변경하고 색을 '검정'으로 지정합니다(추천).
☞ 차트의 크기를 ≪출력 형태≫와 비슷하게 조절합니다.


'ITQ 자격대비 > ITQ 아래 한글' 카테고리의 다른 글
| 17. MS 워드 기능평가 Ⅱ 도형 (0) | 2022.01.27 |
|---|---|
| 16. MS 워드 기능평가 Ⅱ 수식 (0) | 2022.01.27 |
| 14. MS 워드 기능평가 Ⅰ 표 (0) | 2022.01.27 |
| 13. MS 워드 기능평가 Ⅰ 스타일 (0) | 2022.01.27 |
| 12 . MS 워드 답안 작성요령(공통 부문) (0) | 2022.01.27 |
- Total
- Today
- Yesterday
- itq
- 하브루타 지도사
- 입문 강의
- MBTI
- 아래 한글
- 글쓰기
- 파워포인트
- 영상 편집
- KWLC
- 입문 과정
- 문학심리상담사
- Base Camp
- 학습진로상담사
- 가족심리상담사
- 새깨독 1기
- 도형심리상담사
- 심리상담사
- 심리분석사
- 기본 과정
- 친절한 승민쌤
- 미술심리상담사
- 자격대비
- 한글 엑셀
- 분노조절상담사
- 새벽독서
- 세상에서 가장 쉬운 영상 제작
- 기출문제 풀이
- 독서 지도사
- 독서심리상담사
- 기본 강의
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
